1. Introduction
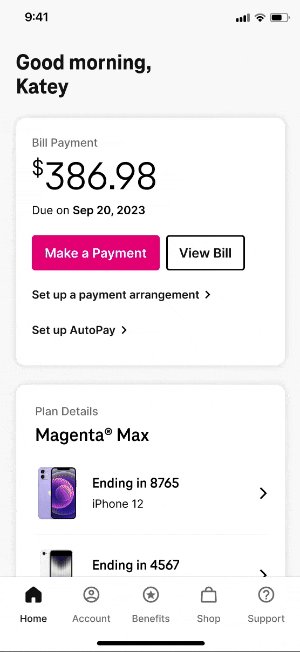
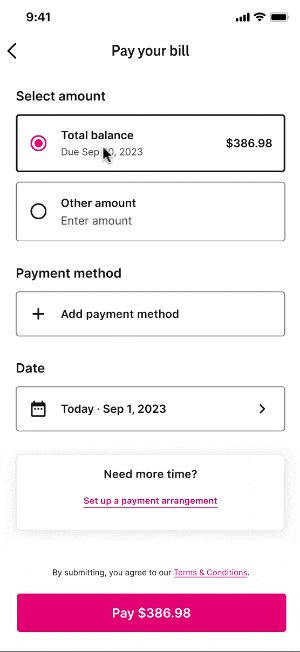
T-Pay functioned as T-Mobile’s integrated in-app payment system, enabling users to manage bills, review payment history, and configure recurring services such as AutoPay. As part of a UX enhancement initiative, the Payments UX team was tasked with reworking existing app flows to align with modern usability standards while maintaining functional consistency.
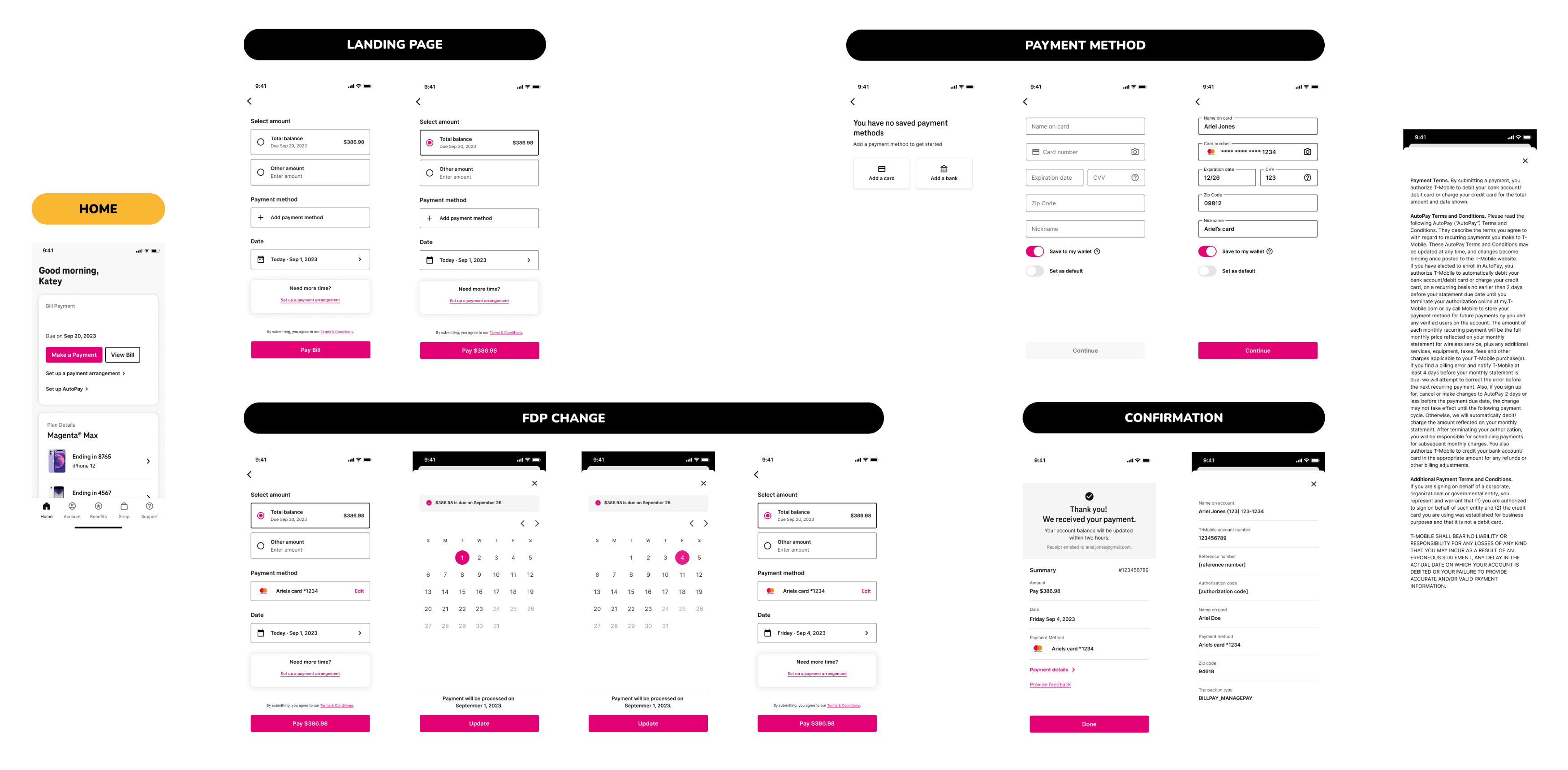
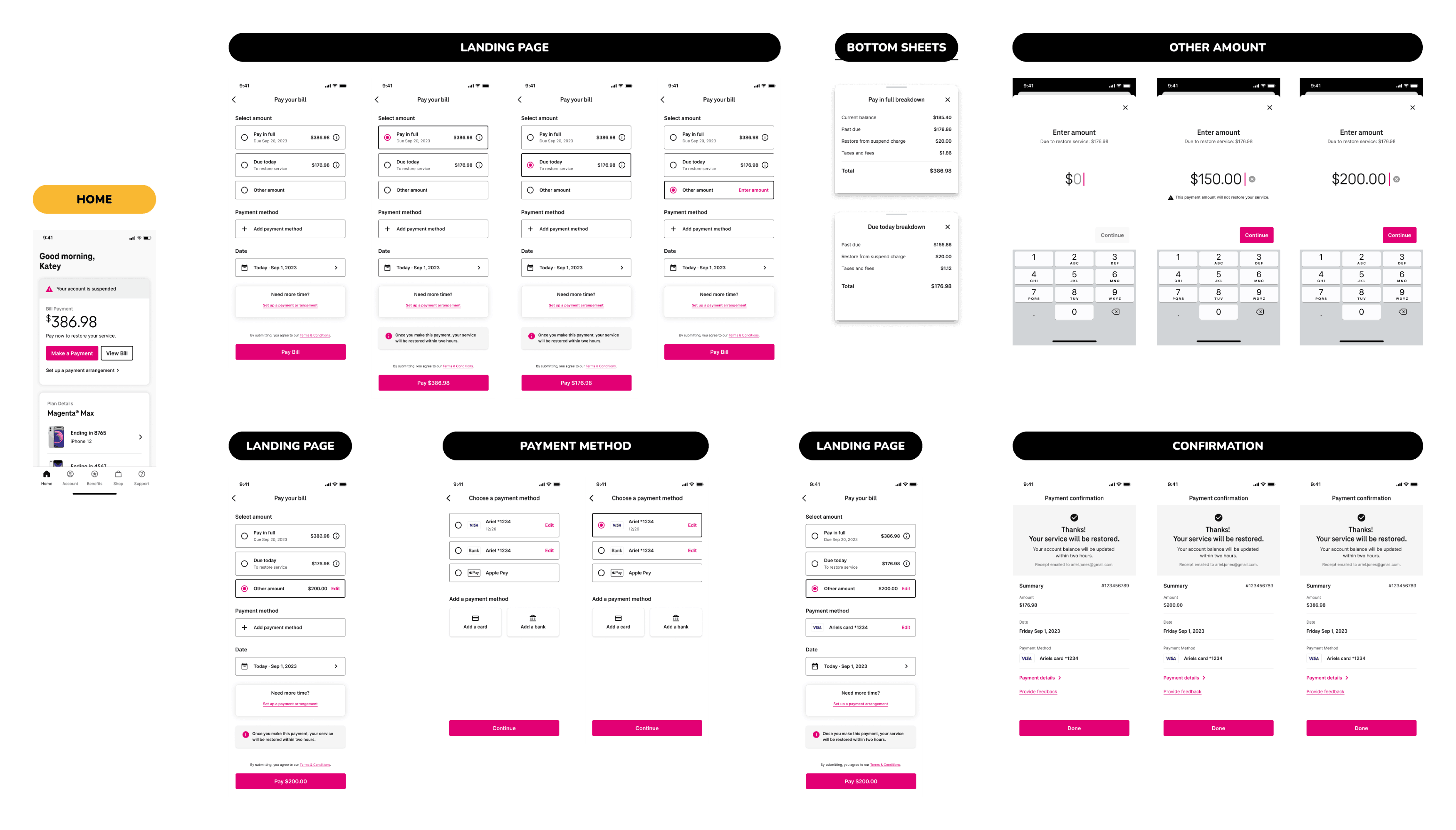
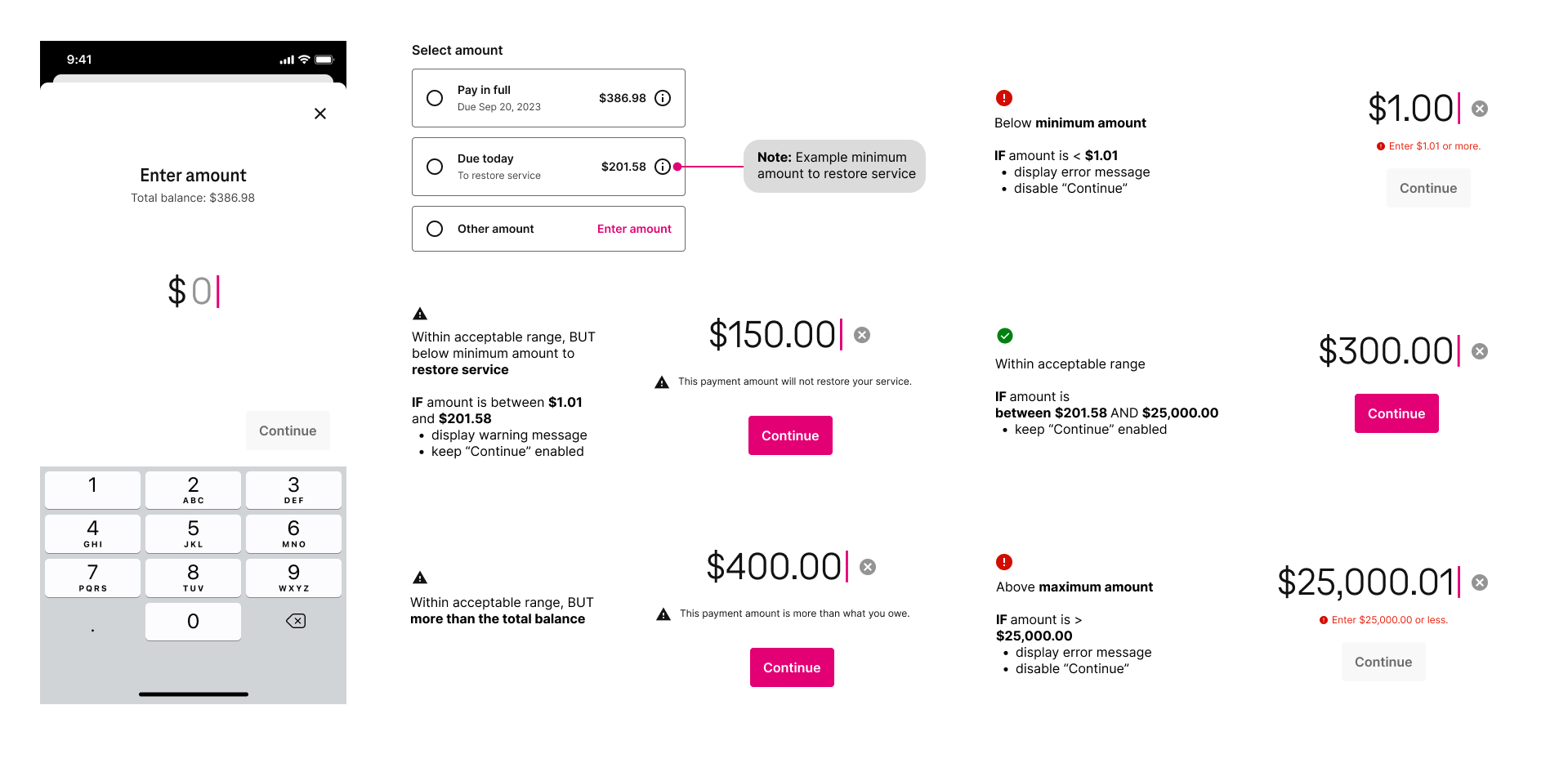
The project involved create wireframes to refine content layout, simplify user flows, and apply modular design patterns. The approach remained platform-agnostic, optimised for mobile use without committing to specific iOS or Android conventions. Key improvements were informed by benchmarking insights from leading financial, telecom, and BNPL apps.
The final output aimed to improve the payment user flow, introduce reusable UI components, and establish a foundation for ongoing integration with the evolving design system.
Constraints
- Legacy screens were dense, inconsistent, and visually outdated.
- Core payment logic had to remain unchanged to avoid backend disruption.
- Design system components were still evolving during the redesign phase.
- Screen layouts needed to be mobile-first but remain platform-agnostic.
Project Goals
- Improve screen clarity and reduce visual noise across payment flows.
- Enhance usability while preserving familiar user pathways.
- Align UI structure with Apeiron design system for scalable handoff.
- Prepare wireframes for future UI and accessibility enhancements.














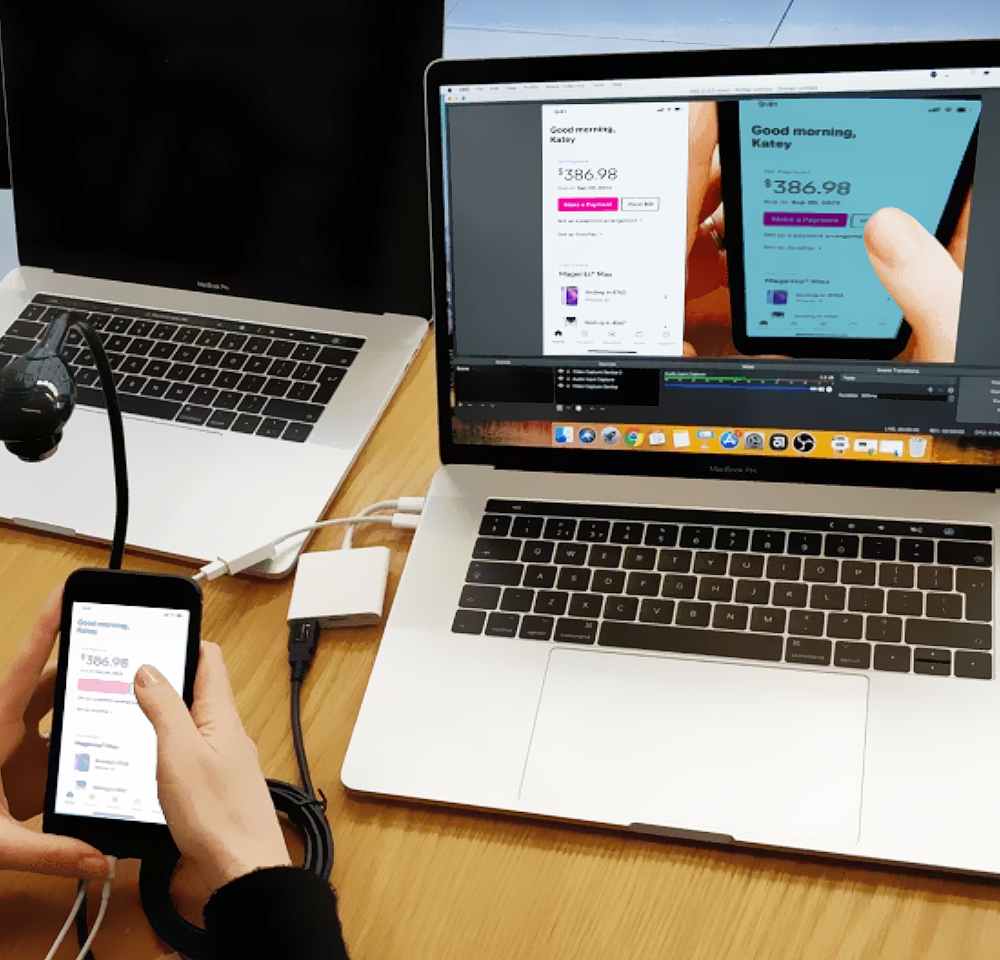
 Multiple usability testing methods were employed to validate design effectiveness and identify areas for improvement. Remote unmoderated usability tests using high-fidelity prototypes allowed observation of user interactions in realistic settings. Core user tasks such as completing payment flows, navigating menus, and handling errors were thoroughly evaluated.
Multiple usability testing methods were employed to validate design effectiveness and identify areas for improvement. Remote unmoderated usability tests using high-fidelity prototypes allowed observation of user interactions in realistic settings. Core user tasks such as completing payment flows, navigating menus, and handling errors were thoroughly evaluated.