1. Introduction
The Barclays Mobile Banking app served millions of users across the UK, offering essential features such as account balance checks, transaction history, money transfers, and bill payments.
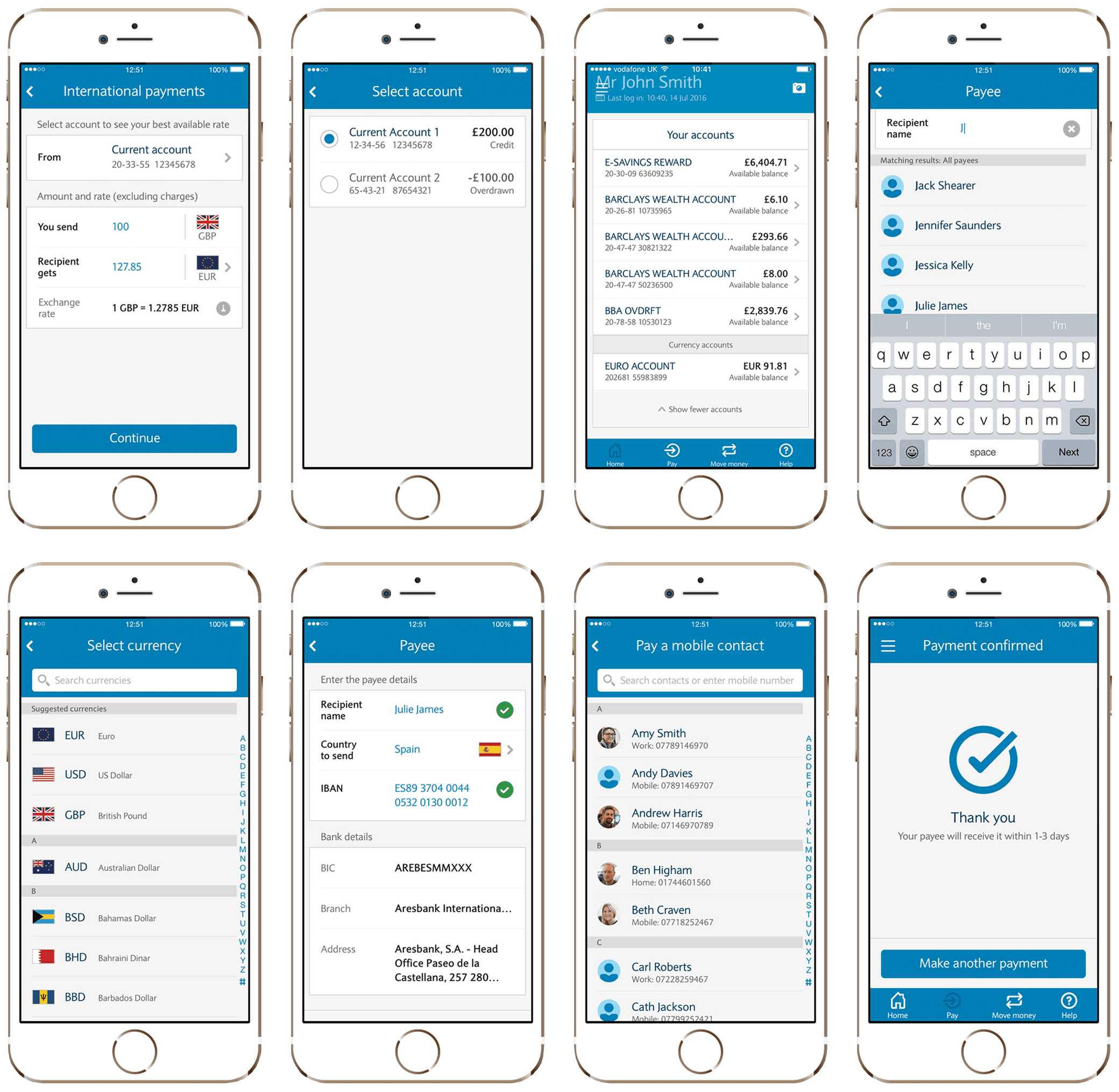
As digital banking evolved, the app faced growing pressure from newer, design-led competitors entering the market with cleaner, more intuitive user experiences. In response, the mobile dashboard underwent a comprehensive redesign aimed at improving usability, aligning with modern UX standards, and maintaining the trust and familiarity associated with the Barclays brand.
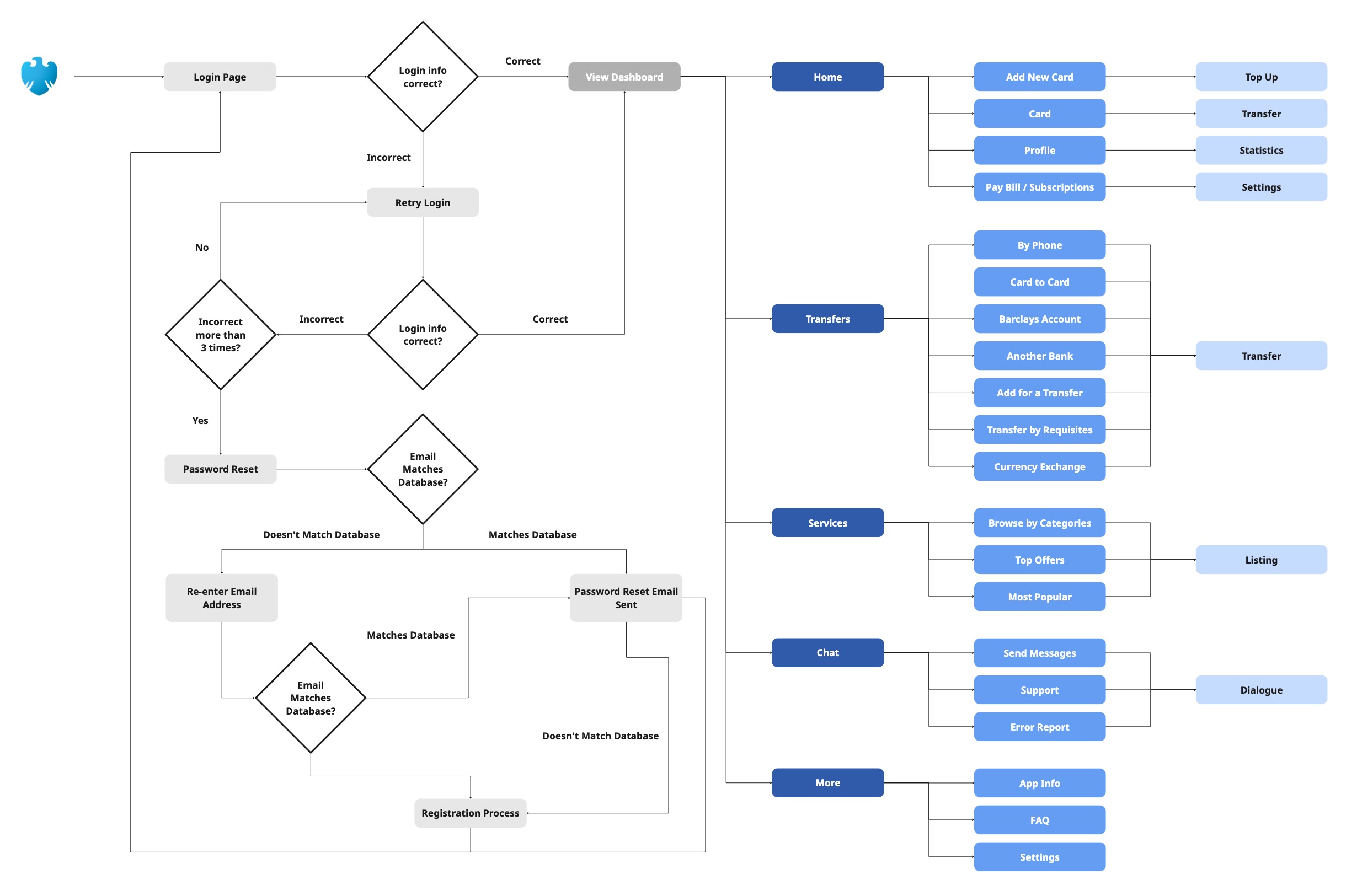
The project focused on streamlining user journeys, creating a scalable design system, and enhancing the overall visual and functional experience for mobile users.
Constraints
- The app relied on outdated design patterns that no longer met user expectations.
- Competing Fintech apps raised the bar for usability and design.
- Design updates had to preserve brand trust and recognition.
Project Goals
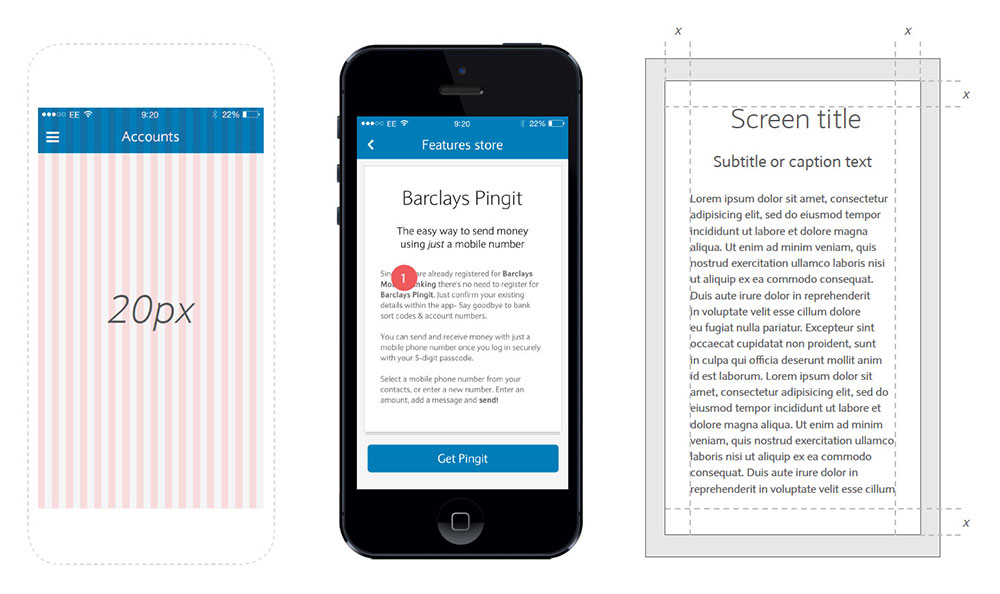
- Modernise the interface using current UX/UI standards.
- Simplify navigation and streamline user journeys without disrupting existing user habits.
- Maintain Barclays’ brand while improving usability and competitiveness.