1. Introduction
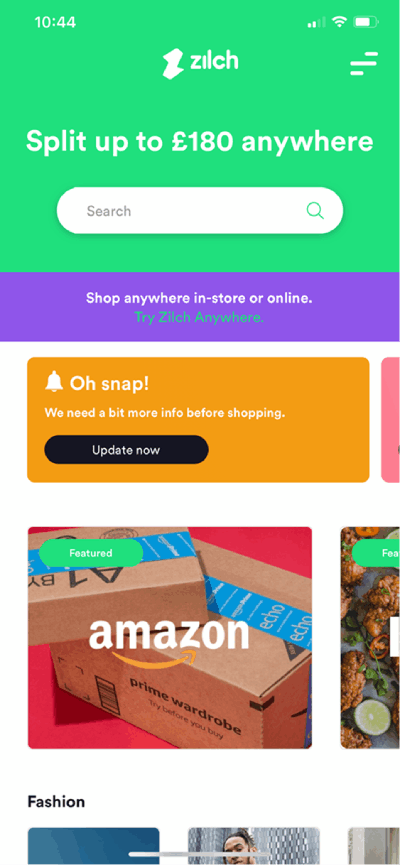
Zilch established itself as an innovative Fintech startup. They offered a virtual card that allowed users to engage in Buy Now, Pay Later (BNPL) transactions at a wide range of retailers, including industry giants like Amazon, eBay, AliExpress, and Nike. This model aimed to provide a flexible payment solution, allowing consumers to make purchases without the burden of upfront costs, thereby enhancing their shopping experience.
However, as the BNPL market became increasingly competitive, Zilch encountered significant challenges. A noticeable drop-off in user registrations highlighted issues within the app's onboarding process and overall user experience.
Constraints
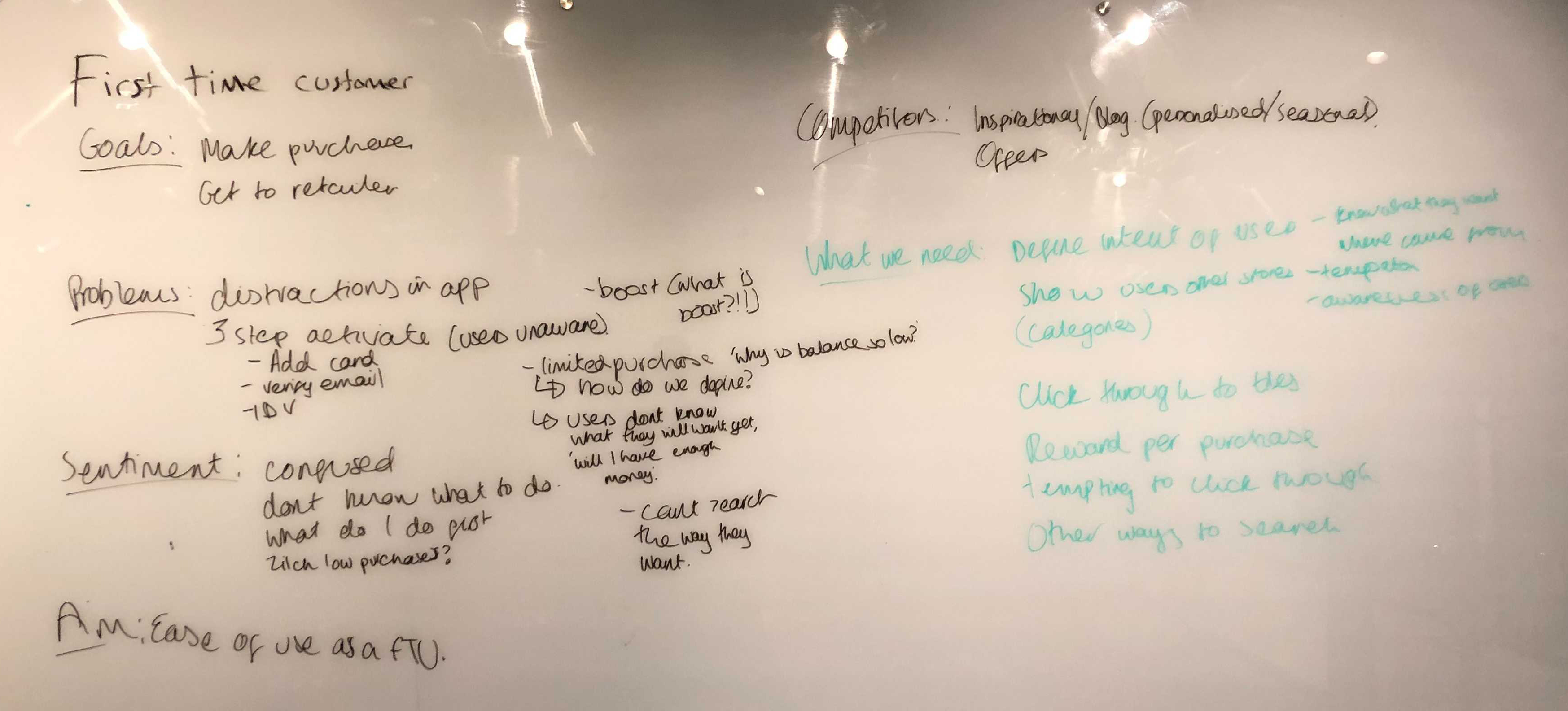
- Users found the registration process confusing and frustrating.
- Asking for personal information and bank details upfront caused hesitation.
- A spike in burner accounts showed the need for better verification.
- Zilch saw a full app redesign as key to staying competitive in the Fintech space.
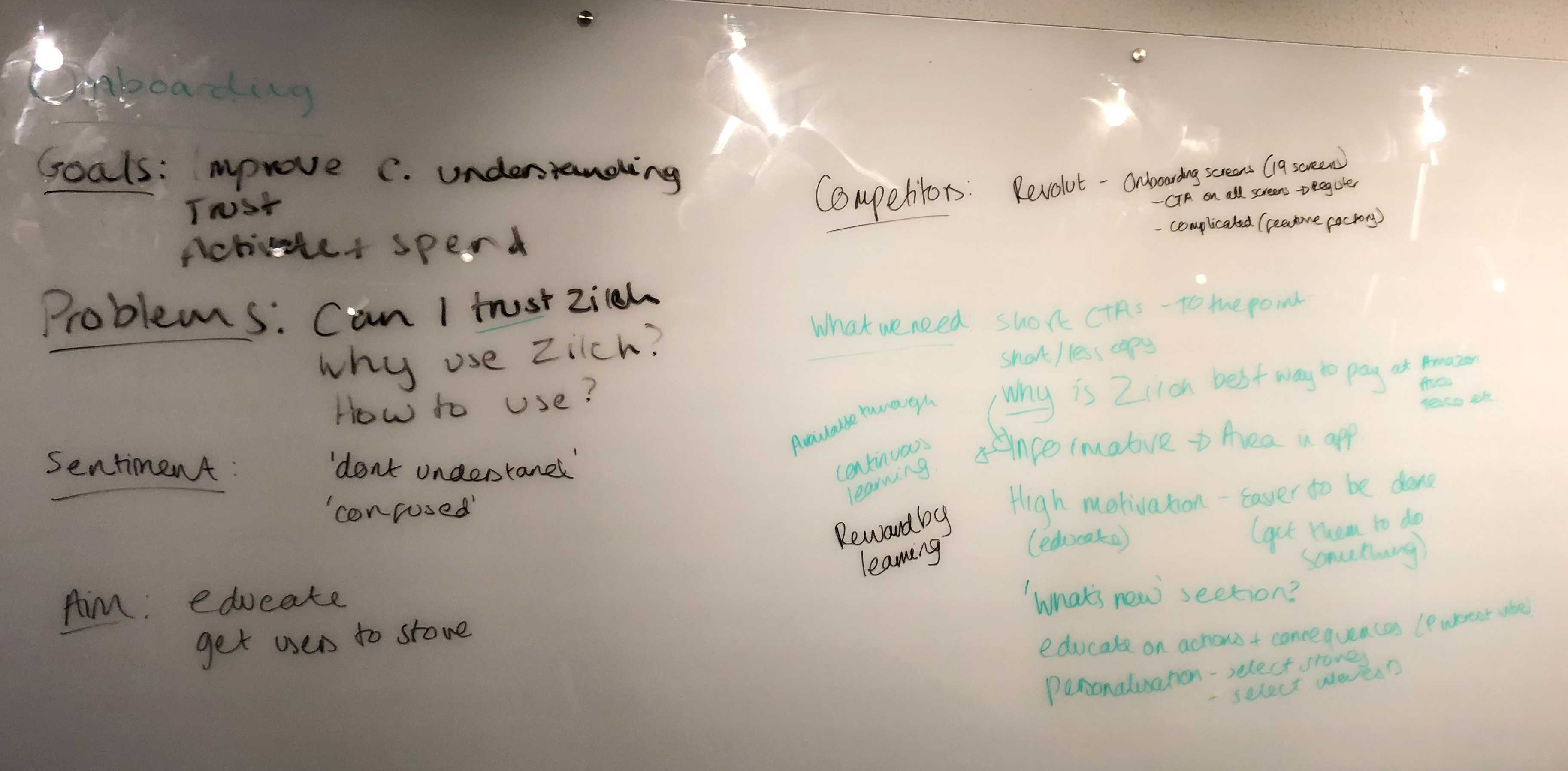
Project Goals
- Streamline the user journey to reduce friction and improve flow.
- Simplify the registration process to increase completion rates.
- Introduce new features that would improve usability and support user needs.
- Broaden the platform’s appeal to reach a wider audience.








 To gain insight into user needs and expectations for a BNPL platform, feedback was gathered from Zilch customers to better understand their purchasing habits and interactions with the app. A survey was sent to a random group of customers, resulting in 47 responses.
To gain insight into user needs and expectations for a BNPL platform, feedback was gathered from Zilch customers to better understand their purchasing habits and interactions with the app. A survey was sent to a random group of customers, resulting in 47 responses.